FireMonkey窗口布局GridPanelLayout组件使用
文章目录
FMX窗口布局和普通delphi VCL或者lazarus LCL布局差距巨大.最近花了点时间摸索下.
需求
最近需要用DELPHI写点小工具.然后使用FMX.虽然之前也用过,但是就是随便放的控件.没有研究布局.
使用过程发现布局和DELPHI VLC 或者 lazarus LCL差距很大.
比如窗口底部的状态栏,显示3行信息.
如果是DELPHI VLC 或者 lazarus LCL 这里有添加子StatuPanel的对话框.
而FMX这里没有.
必须这里自动添加子控件 Label ,然后你还要研究怎么对齐问题.
然后发现里面有个GridPanelLayout布局组件.
StatusBar组件
子组件关系
StatusBar
﹄ GridPanelLayout
﹄ Label1
﹄ Label2
﹄ Label3
StatusBar下就一个子控件GridPanelLayout
GridPanelLayout下面3个Label . (除了label还可以放入其他组件,比如进度条)
GridPanelLayout设置
1行,3列.每列宽度可以自定.
每列正好绑定一个Label
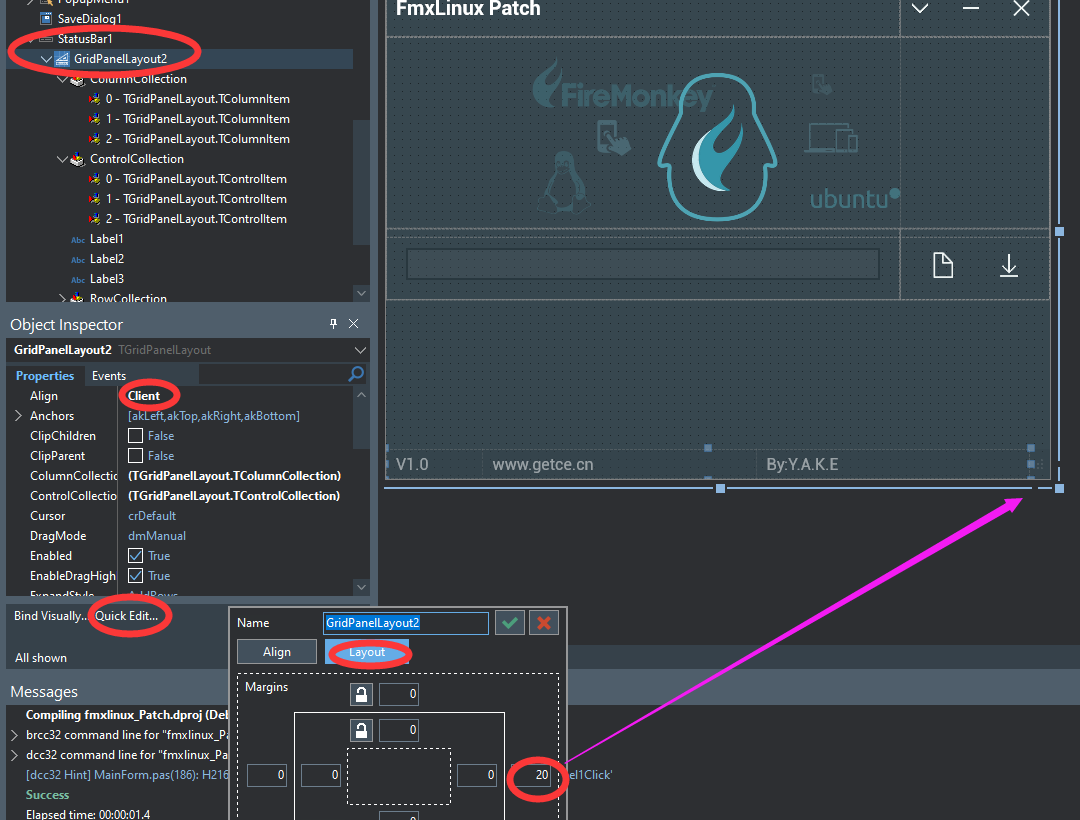
GridPanelLayout的align选Client (也就是完整填充整个StatusBar的)
右边,外边距20,预留给状态栏右边那个类似SizeGrip.(拖动窗口大小用的)
操作大概见下图

列宽
上面是单行的情况,比较简单.现在开始整复杂的了.
现在要来2列,3行.
列宽模式
列宽或者行高都有3种模式.
1, 百分比
2,绝对值
3,自动
我这里设置左边是100%比例.右边是绝对值150.
也就是窗口无论如何改变大小,右边固定150 (只要窗口宽度大于150 那么 右边部分可以完整显示,左边看比例.更多列的操作一样)

演示
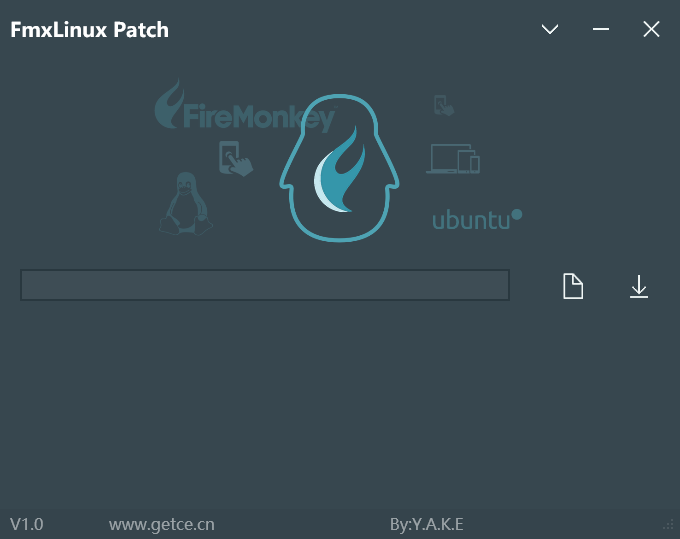
正常窗口

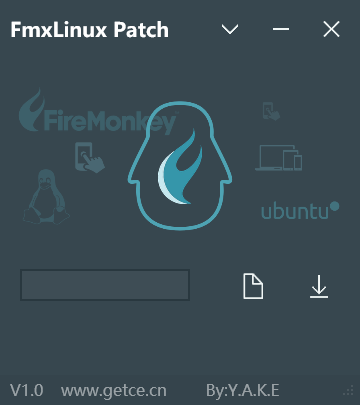
将窗口缩小后

右边部分是固定宽度的,左边是根据窗口自动调整的.
相同的,行高,第一行因为是我用作标题的,所以第一行的高度我也是按绝对值设置的.
组件跨网格
前面布局过程就会发现一个问题,就是多行,多列. 整列或者整行的宽度或者高度是相同的.
布局过程中,总有些组件需要放多个网格里.比如我窗口有个Logo图片.
如果放左边,就无法实现相对窗口,居中对齐的情况.
所以组件需要占用左右两格.
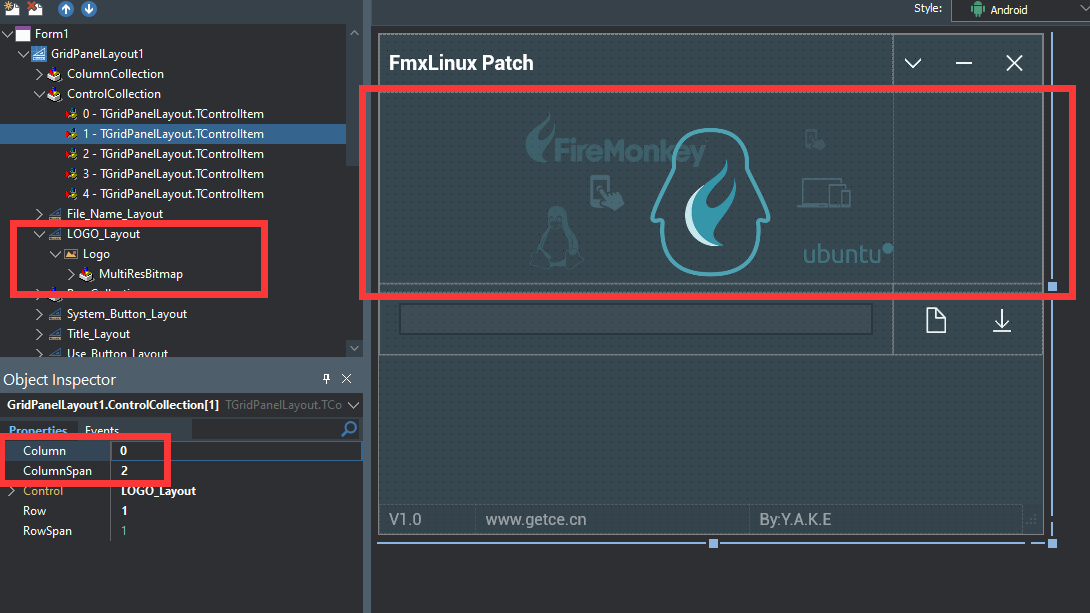
操作
先个logo套一个父级组件,我用的TLayout
起始列是0列,占用列数2.
起始行是1行,右边
然后内部图片居中即可.
窗口宽度改变的时候,LOGO图片也会等改变,而且固定居中.

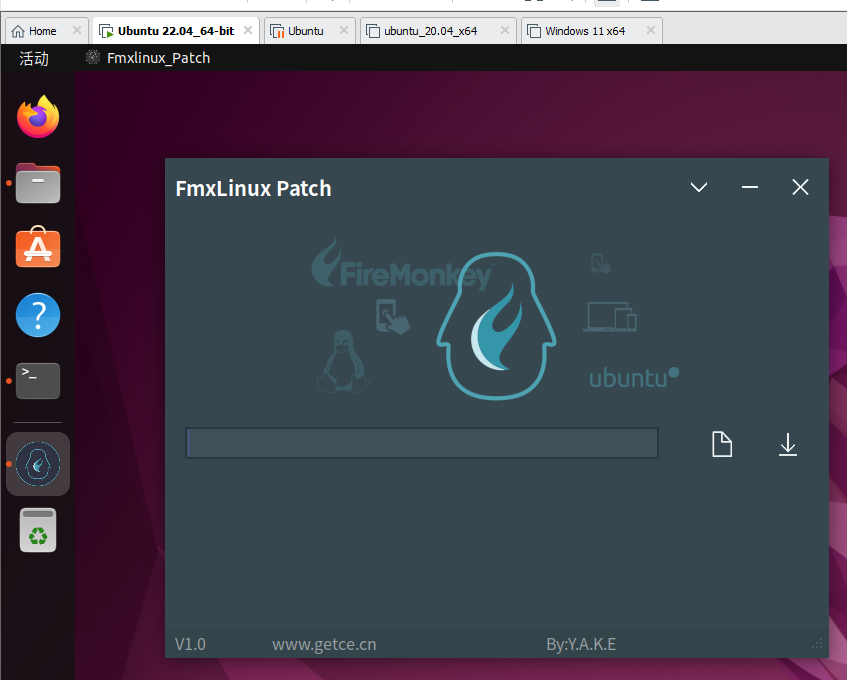
跨平台
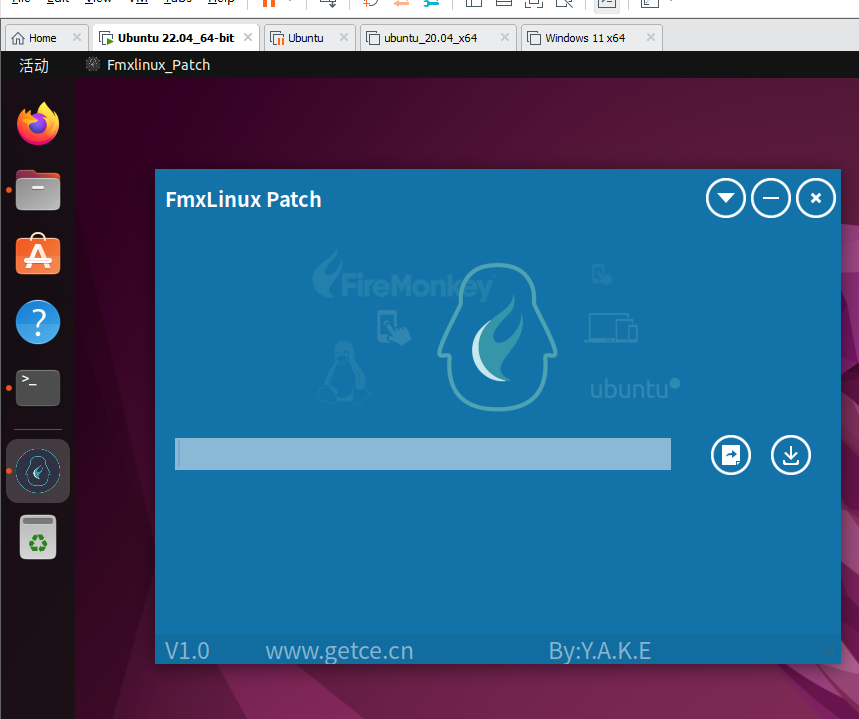
经过测试,在ubuntu和MAC OS上,均能正常完美显示.更换皮肤也正常.

换了另外一个皮肤

参考
我参考了他这个DEMO
大家也可以试试,有代码下载.
https://www.cnblogs.com/onechen/p/6213700.html